1. 일단, git에서 가져온 프로젝트에 react 모듈을 추가해준다.

Project Structure (Ctrl + Alt + Shift + S) 에서 사진처럼 모듈을 import 해준다.
그러면,

위와같이 프로젝트가 잘 생성됨을 알 수 있는데, 이제 Lint를 깔아보자.
2. ESLint 설치
여러 블로그들을 참고하였다. 터미널에서 다음과 같이 입력해주자.
npm install --save-dev eslint
그러고 나서, Actions 창 (Ctrl + Shift + a) 에서 다음과 같이 설치됨을 확인 할 수 있다.

보통 자동으로 config를 잡아주기 때문에, 인텔리제이에서 해줄건 끝났고, 이후론 npm에서 설정해준다.
3. Airbnb Style 설치
npx install-peerdeps --dev eslint-config-airbnb
먼저, Airbnb 설정파일을 다운받고,
npx eslint --init
eslint 설정을 실행시킨다. 터미널 창에 고르는 메뉴가 나올것인데, 필자는 다음과 같이 설정해주었다.

그러고 나면, npm에서 설치하는 부분에서 에러가 나올 수도 있을것이다.
npm ERR! eslint-config-react-app@"^7.0.1" from react-scripts@5.0.1
npm ERR! node_modules/react-scripts
npm ERR! react-scripts@"5.0.1" from the root project
npm ERR! peerOptional @typescript-eslint/eslint-plugin@"^4.0.0 || ^5.0.0" from eslint-plugin-jest@25.7.0
npm ERR! node_modules/eslint-plugin-jest
npm ERR! eslint-plugin-jest@"^25.3.0" from eslint-config-react-app@7.0.1
npm ERR! node_modules/eslint-config-react-app
npm ERR! eslint-config-react-app@"^7.0.1" from react-scripts@5.0.1
npm ERR! node_modules/react-scripts
npm ERR! react-scripts@"5.0.1" from the root project
npm ERR! 1 more (the root project)
npm ERR!
npm ERR! Could not resolve dependency:
npm ERR! dev @typescript-eslint/eslint-plugin@"7.0.2" from the root project
npm ERR!
npm ERR! Conflicting peer dependency: @typescript-eslint/parser@7.0.2
npm ERR! node_modules/@typescript-eslint/parser
npm ERR! peer @typescript-eslint/parser@"^7.0.0" from @typescript-eslint/eslint-plugin@7.0.2
npm ERR! node_modules/@typescript-eslint/eslint-plugin
이런 에러가 나왔는데, 아무래도 react-scripts를 구분하는 부분에서 에러가 나와있는 부분이어서, 그냥 수동으로
받아줘야 하는 라이브러리를 받아주었다.(로그 참조)
필자는 npm으로 @typescript-eslint/parser@7.13.0, @typescript-eslint/eslint-plugin@"7.13.0"를 다운받아 주었다.
그 이후, 실행해보니 이런 에러가 나왔다.
- Expected linebreaks to be 'LF' but found 'CRLF' linebreak-style
구글링 해보니 개행문자 관련 경고로, .eslintrc.js 파일에서 설정을 추가하면 해결 된다고 하였다.

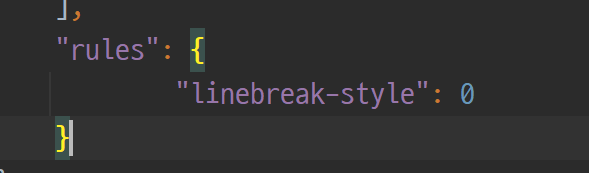
다음과 같이 수정후 실행하니 잘 됨을 확인 할 수 있었다.
Lint를 써서 깔끔한 코드를 구현하도록 해보자.
'개발 공부 기록 > 05. React' 카테고리의 다른 글
| [React] 웹뷰와 안드로이드 (Native) 간에 상호 통신하기 (0) | 2021.04.20 |
|---|